
Parcourir le frontoffice 1.5 documentation
1. To make all settings for a section editable, set the multistore toggle button to "Yes". If you only want to customize a specific setting, check the box next to it. 2. Once a parameter is editable, make your changes and save. Setting the multistore toggle to yes or checking a box makes the parameter (s) editable but doesn't change their value.

Front Office Translator Translate contents of your shop
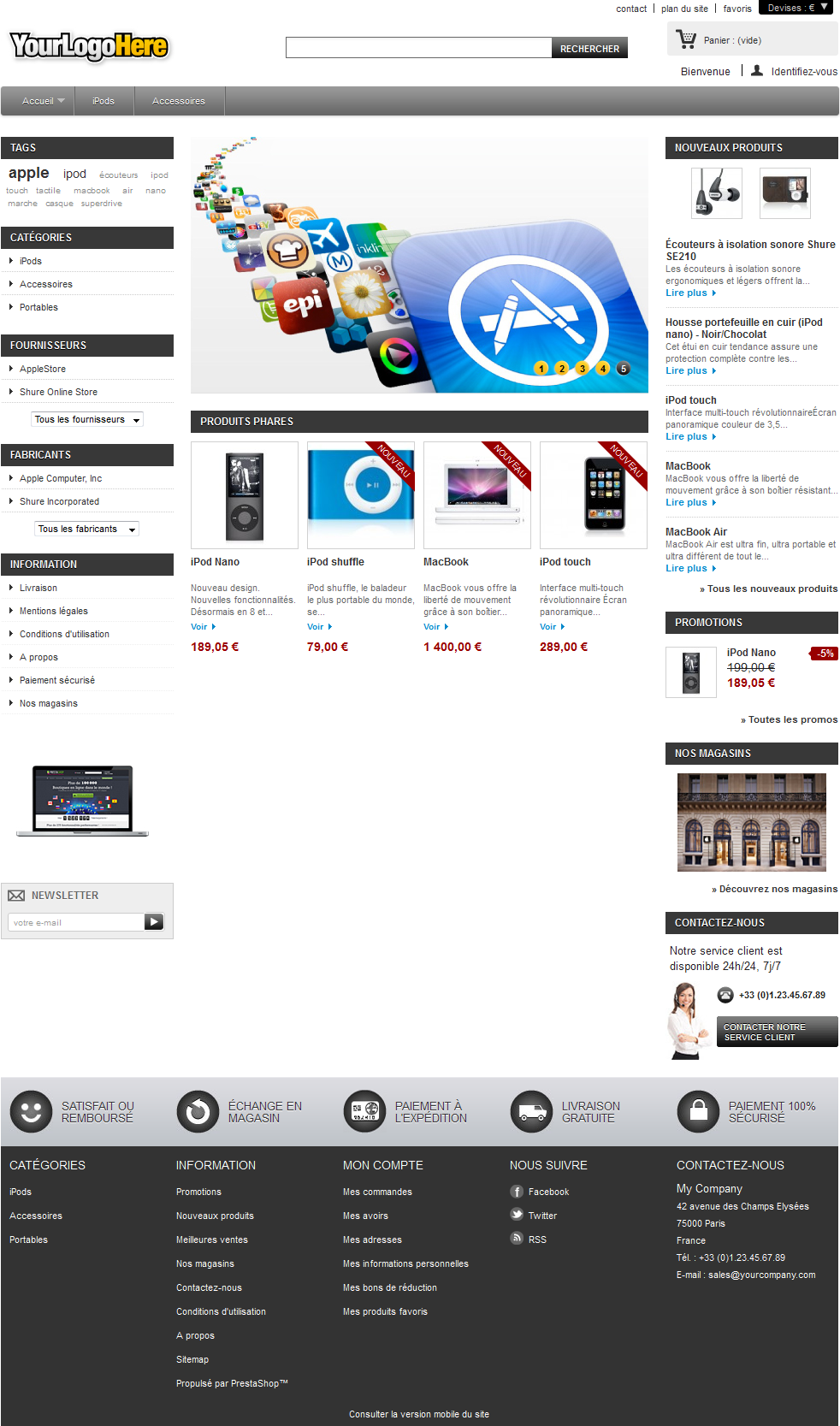
Front office Features. Enhance the appeal of your PrestaShop store with our Front-Office modules. Enhance your visitors' shopping experience with customized features, offering them a unique and captivating journey. Showcase your products strategically throughout the buying process, encouraging customers to place orders.

Install with Apache and Let's Encrypt SSL on Debian 11
Front office MVC Visit a Front controller Back office MVC Visit a legacy Back Office controller Visit a Symfony Back Office controller Next article Fundamentals of PrestaShop Development PrestaShop was conceived so that third-party modules could easily build upon its foundations, making it an extremely customizable e-commerce software.

Front office log in as customer YouTube
PrestaShop performance project on Github includes Front-Office scenarios you can edit to get your own scenarios running. Benchmark with Siege tool Benchmark methodology In order to benchmark the performances of your shop, you will use the siege testing tool. Try to always use the latest available version HERE. Setup siege configuration

Descubra Front Office y Back Office Tutorial YouTube
NSA Mid-South (Millington) - 337-375 Wasp Ave, Main Gate, Bldg 938, NSA Mid-South (Millington), TN 38053.

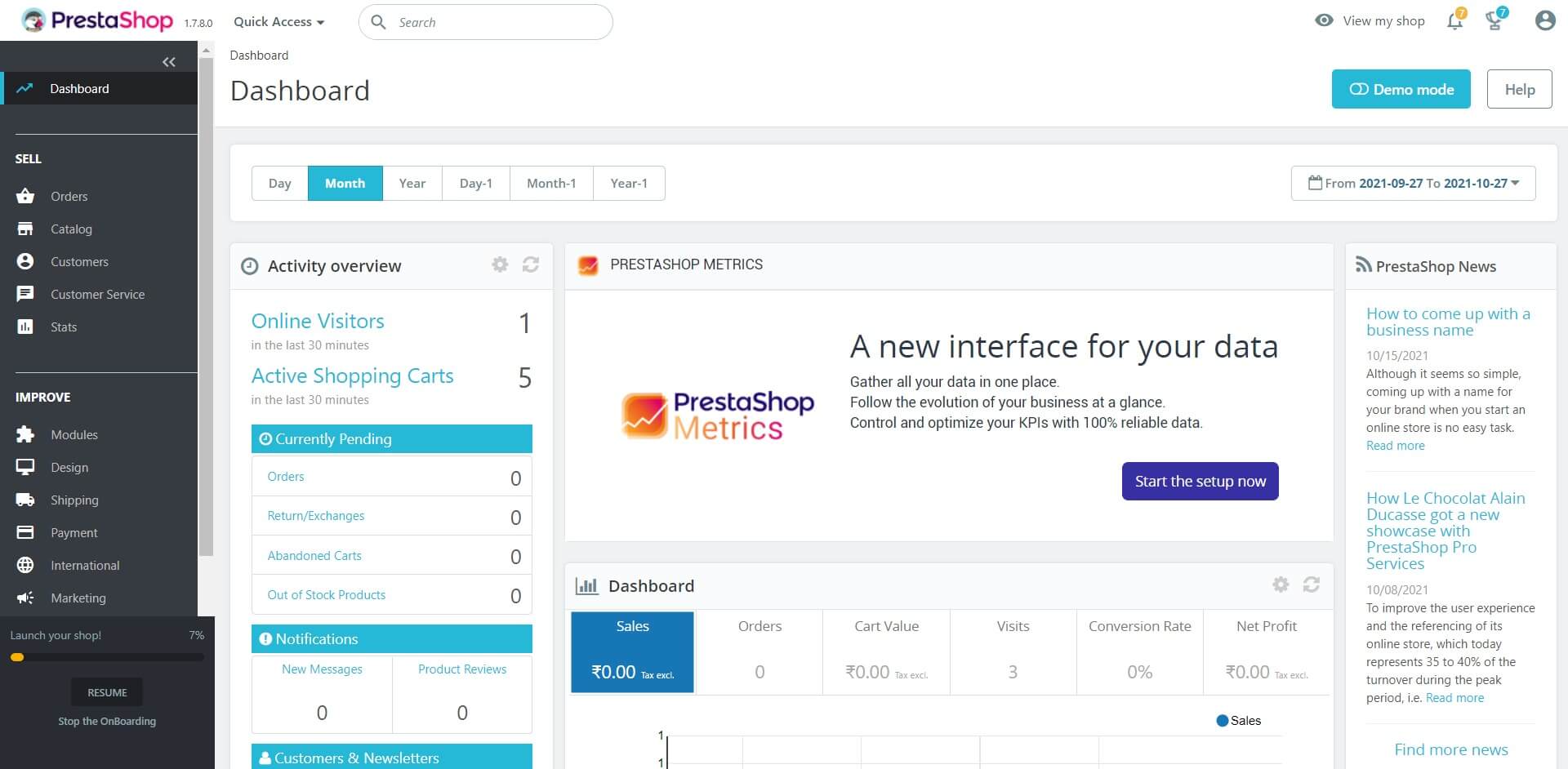
Connecting to the back office 1.7
Create a basic front-office Controller Prestashop 1.7. Ask Question Asked 6 years ago. Modified 6 years ago. Viewed 573 times 0 I am a beginner and I am learning how to create a front-office controller. I have written the following code but shows nothing when I load the page. I haven't given any reference to it in my module code yet.

2New
Creating a front controller In order to have a front controller read by PrestaShop, these 3 rules have to be followed: it is stored in the subfolder controllers/front/ of the module. in CamelCase, the class name follows this format:

Front Office Translator Translate contents of your shop
For those having similar problem. The solution in this article was tested on PS 1.7 and 1.7.4 and still works. Translate this page from French and follow carefully. All you need to do is to create a new file for controller.php and then place new .tpl file in your theme's folder.

Bitnami Blog 1.6 available in Bitnami
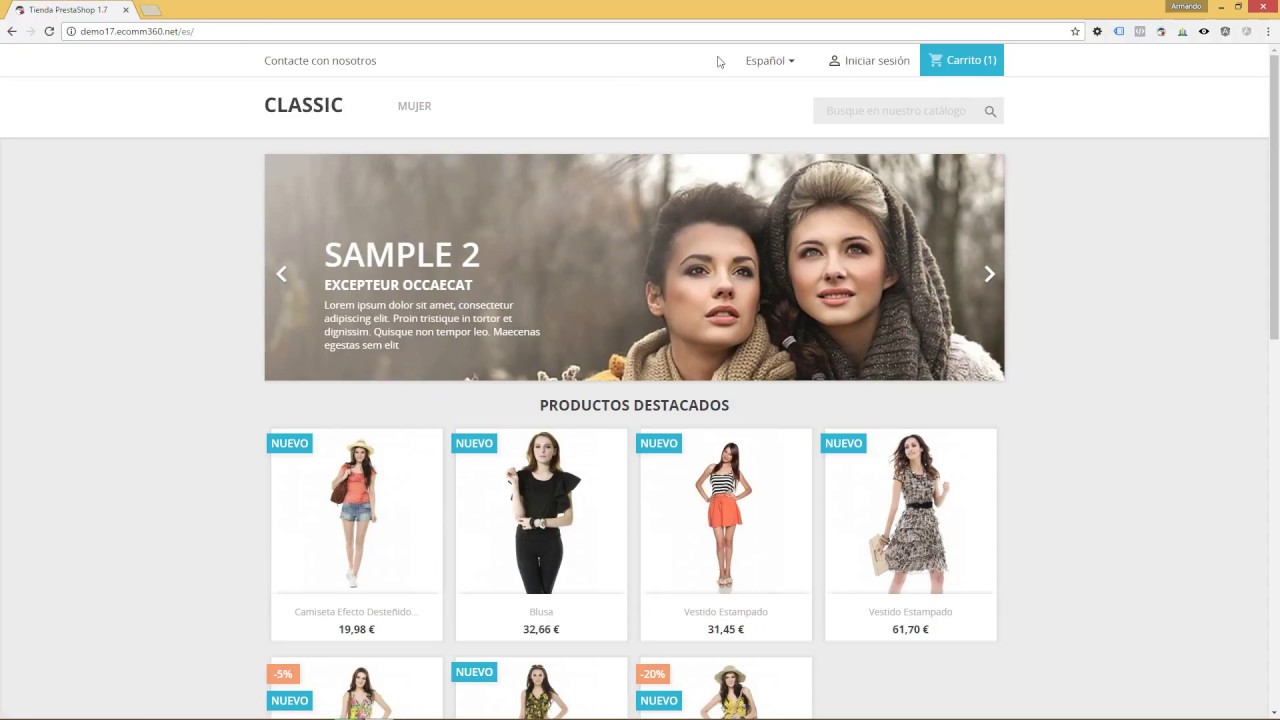
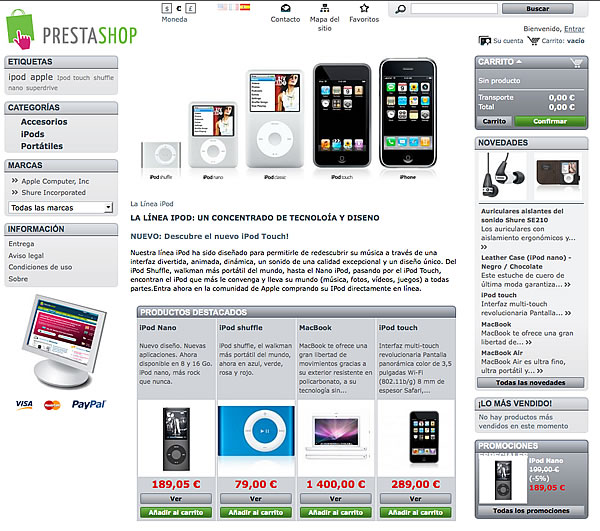
The front office is what customers constantly see when browsing your shop. It is the interface, the products, the pictures, the descriptions, the whole purchase process, etc. As a customer, this is all you will see of a shop during your browsing and buying experience, from start to finish.

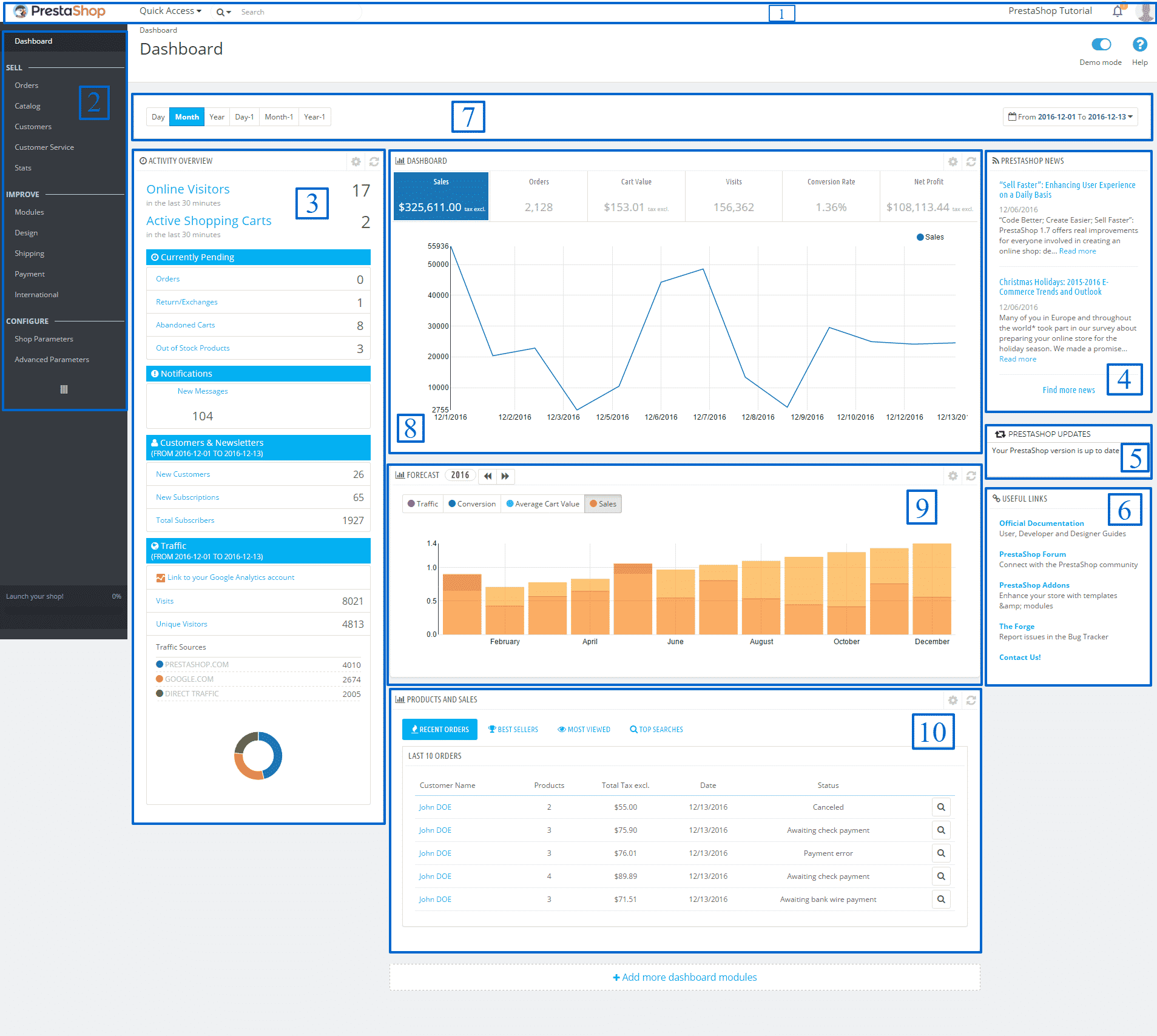
1.7 backoffice overview
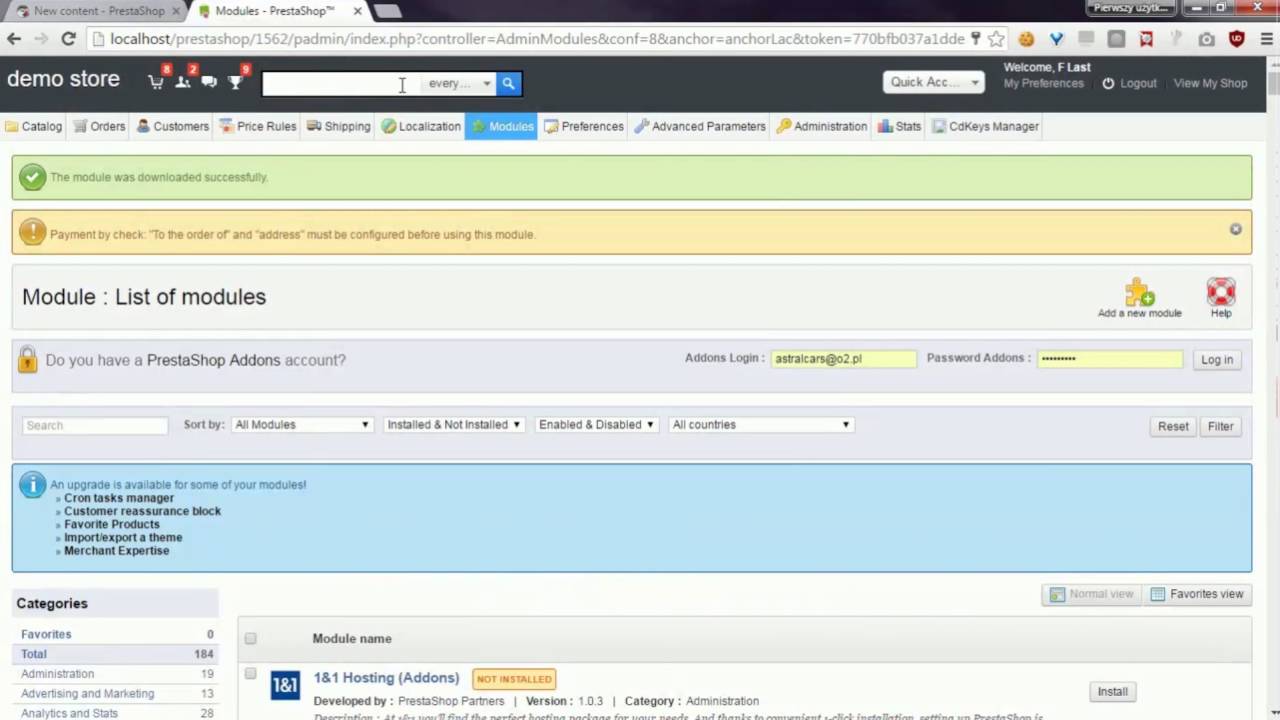
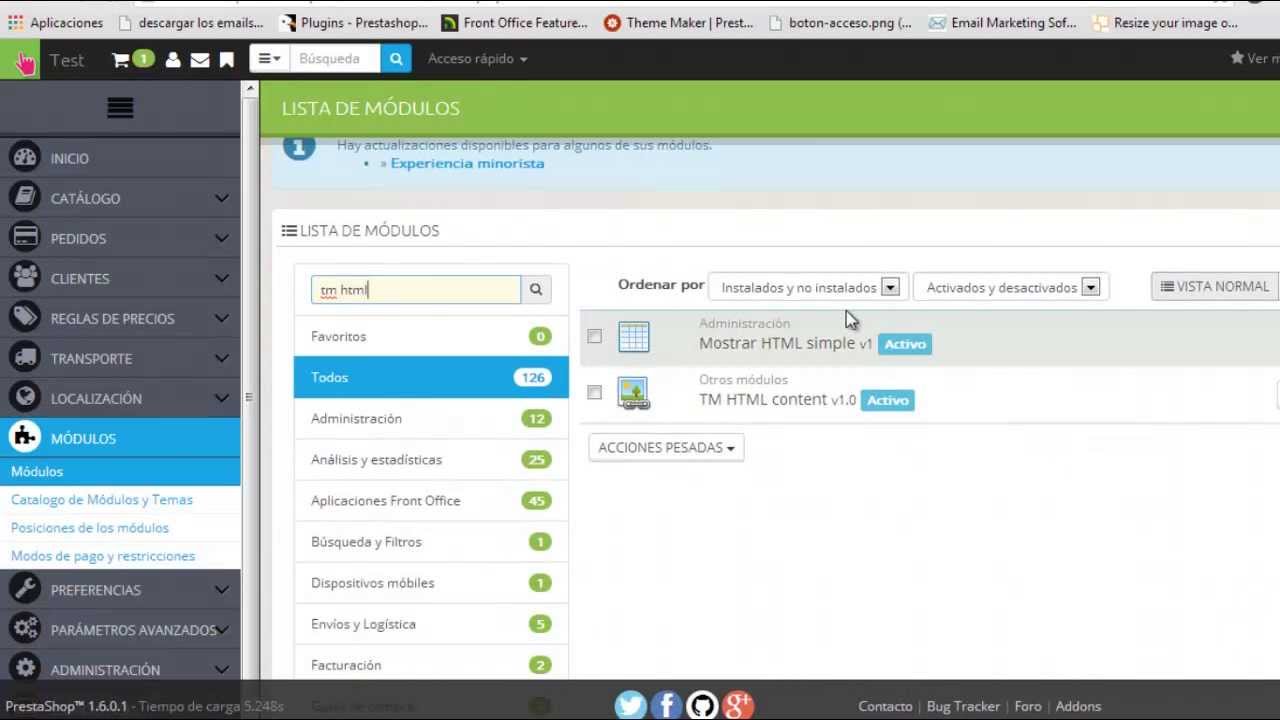
PrestaShop makes it easy to add payment methods like PayPal, Hipay, or other third-party providers. Go to the "Modules" page of the back office to discover all the payment modules available natively, and discover many others on the Addons marketplace.

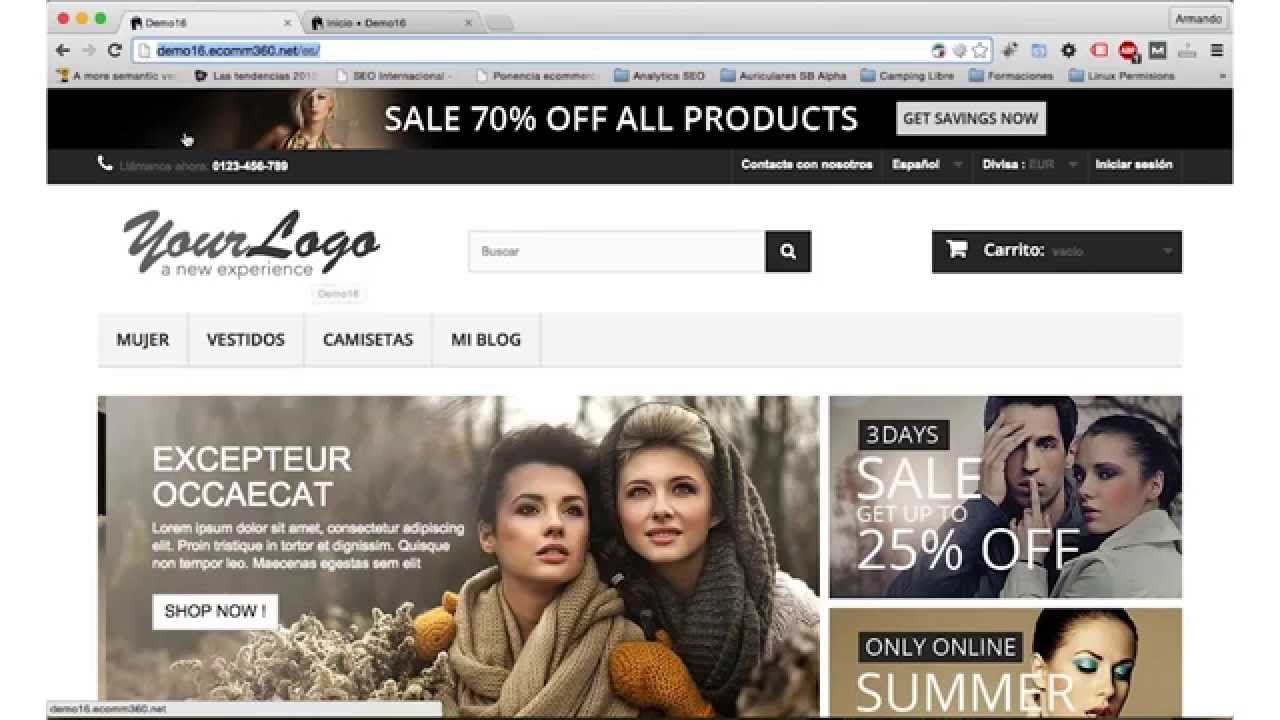
Navegación por el frontoffice 1.7 YouTube
The maintainer team is happy to announce that a new front-office theme is being built, and you can find it here. Why such a decision? The PrestaShop community provided a lot of feedback and ideas, with suggestions like: Upgrade Bootstrap to version 5, the latest LTS Rework the structure inside src directory, which was _dev before.

Exploración del frontoffice 1.4 documentation
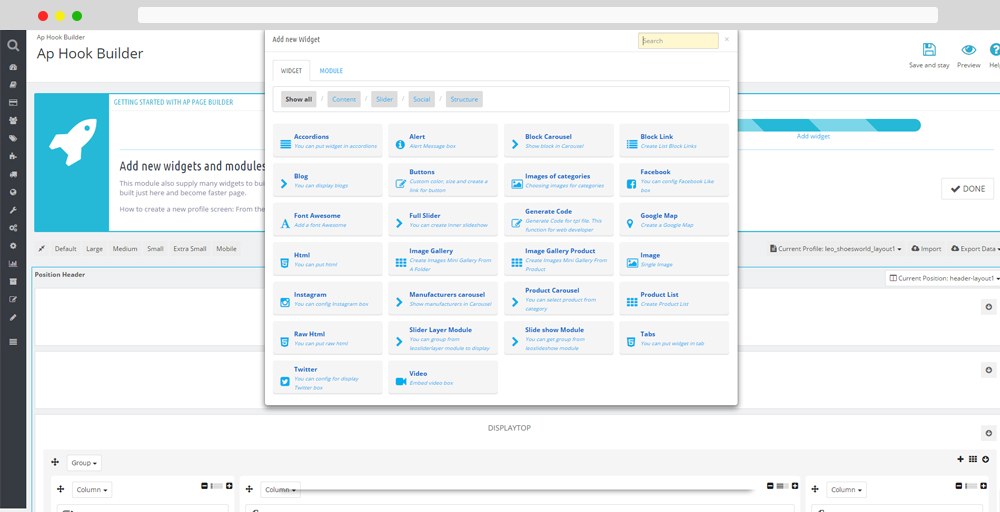
Displaying content on the front office As it is, the module does not do much. In order to display something on the front office, we have to add support for a few hooks. This is done by implementing the hooks' methods, and that was actually done in the install () method we wrote earlier, using the registerHook () method:

Login as customer in front office to check their problems
First, create the module's folder, in PrestaShop's /modules folder. Let's call it mymodule. This will be the module's "technical" name. Technical names can only accept lower case alphanumeric characters ( [a-z0-9] ). Although accepted, we strongly discourage using underscores because they don't work with translation domains.

3 Front Office YouTube
Specifications of the PrestaShop project. Last updated on June 4, 2021 : "Markdown : Adapt header, remove .gitkeep & add _index.md in all directories" (0c247475)

1.6 El back Office YouTube
Try the PrestaShop Demo now and visualize it on mobile, tablet and desktop. Start now Explore back office Explore front office. Hide.

1.7.x How to Install 1.7 Default on Server
Free and paid modules for PrestaShop that allows to build awesome features in your shop front office.